为了学习 ASP.NET MVC,我们将构建一个 Internet 应用程序。
第 5 部分:添加用于显示应用程序的视图。
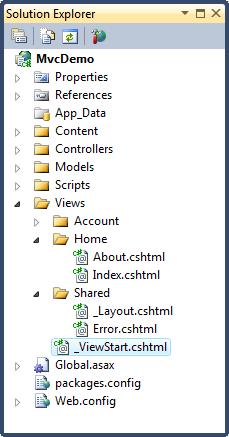
Views 文件夹
Views 文件夹存储的是与应用程序显示(用户界面)相关的文件(HTML 文件)。根据所采用的语言内容,这些文件可能扩展名可能是 html、asp、aspx、cshtml 和 vbhtml。
Views 文件夹中包含每个控制器对应的一个文件夹。
在 Views 文件夹中,Visual Web Developer 已经创建了一个 Account 文件夹、一个 Home 文件夹、一个 Shared 文件夹。
Account 文件夹包含用于用户账号注册和登录的页面。
Home 文件夹用于存储诸如 home 页和 about 页之类的应用程序页面。
Shared 文件夹用于存储控制器间分享的视图(母版页和布局页)。

ASP.NET 文件类型
在 Views 文件夹中可以看到以下 HTML 文件类型:
| 文件类型 | 扩展名 |
|---|---|
| 纯 HTML | .htm or .html |
| 经典 ASP | .asp |
| 经典 ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
Index 文件
文件 Index.cshtml 表示应用程序的 Home 页面。它是应用程序的默认文件(首页文件)。
在文件中写入以下内容:
<h1>Welcome to voidme.com</h1>
<p>Put Home Page content here</p>
About 文件
文件 About.cshtml 表示应用程序的 About 页面。
在文件中写入以下内容:
<h1>About Us</h1>
<p>Put About Us content here</p>
运行应用程序
选择 Debug,从 Visual Web Developer 菜单中启动调试 Start Debugging(或者按 F5)。
您的应用程序将显示如下:

点击 "Home" 标签页和 "About" 标签页,看看它是如何运作的。
祝贺您
祝贺您。您已经创建好了您的第一个 MVC 应用程序。
注释:您暂时还不能点击 "Movies" 标签页。我们将在本教程的后面章节中为 "Movies" 标签页添加代码。